自社の売り込みや海外から送られてくる迷惑メール。
ブログに投稿される意味不明なコメント・・・。
届くたびに「またか・・・」とは思うものの、確認しないわけにもいかないし・・・。
そこで、そんな邪魔な迷惑メール、迷惑コメントをブロックしたい方におすすめなのが
「Invisible reCAPTCHA」
というプラグインです。
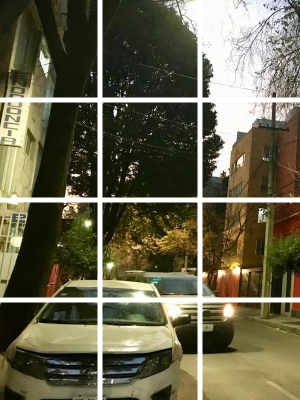
この「reCaptcha」という技術は、以前は以下のような写真が表示されて、「車が写っている部分をクリックして!」というようなものでした。ところがはっきり言って画像もあいまいで分かりづらかったと思います。

そのreCaptchaですが、年々進化を遂げて
●初期のもの(reCAPTCHA v1)…ぼやけたテキストを読ませて入力させる。(自分が入力したテキストも合っているかどうか微妙だったりした)
↓
●第二世代(reCAPTCHA v2)…確認用画像をクリックさせたり、「私はロボットではありません」にチェックを入れさせる。(微妙に映っている場合、何度も入力のし直しをさせられる)
↓
そしてついに
●最新版(reCAPTCHA v3)…ウェブサイト上のマウスの動きやページスクロールの動きからAIが人なのかスパムなのかを判断し、自動でスパムをブロックしてくれるようになりました!
その結果、本当にメールを送信したりコメントを入れたい人に対してこれまでのように画像の中のぼやけたテキストを読ませたり、「私はロボットではありません」のチェックボックスを選択させたりする必要がなくなりました。
設定は5分ほどでできるので、迷惑メールやスパムコメントにお悩みなら是非導入してみて下さい。
Google reCAPTCHA キーの取得
Googleアカウントを持っている人は、以下の公式サイトからキーの取得をします。
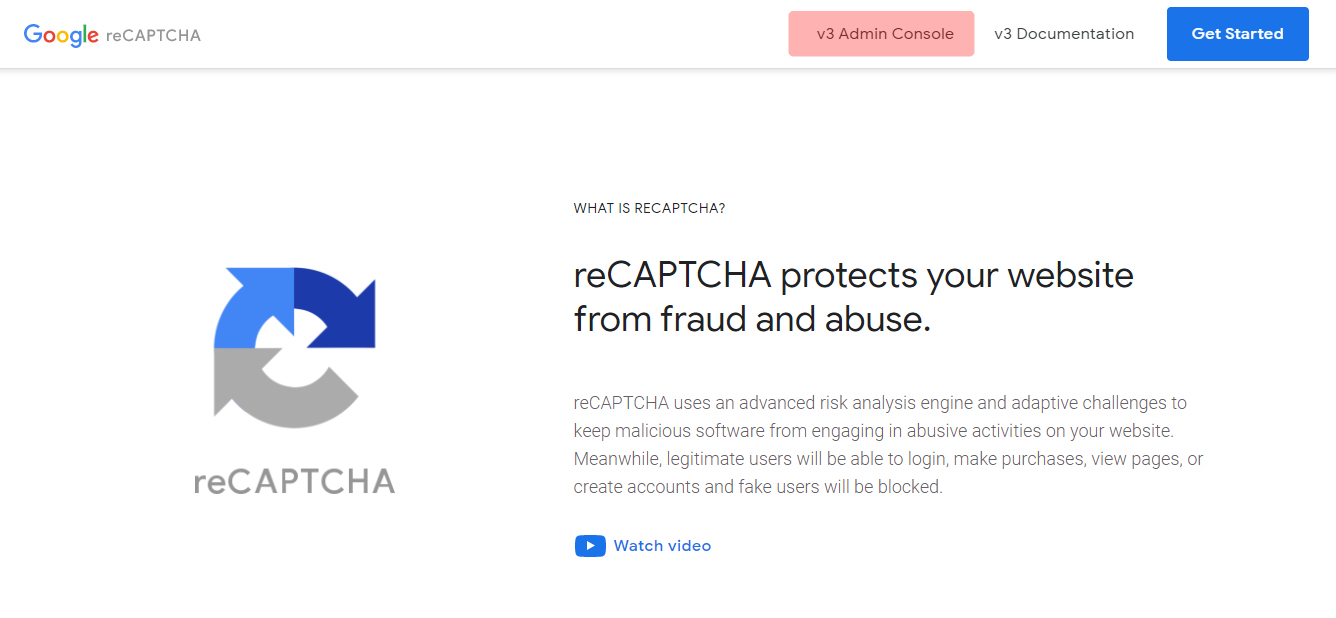
上記公式サイトに移ると、以下の画面が表示されます。
右上にある「v3 Admin Console」をクリックします。
ラベルやドメインなどを指定する
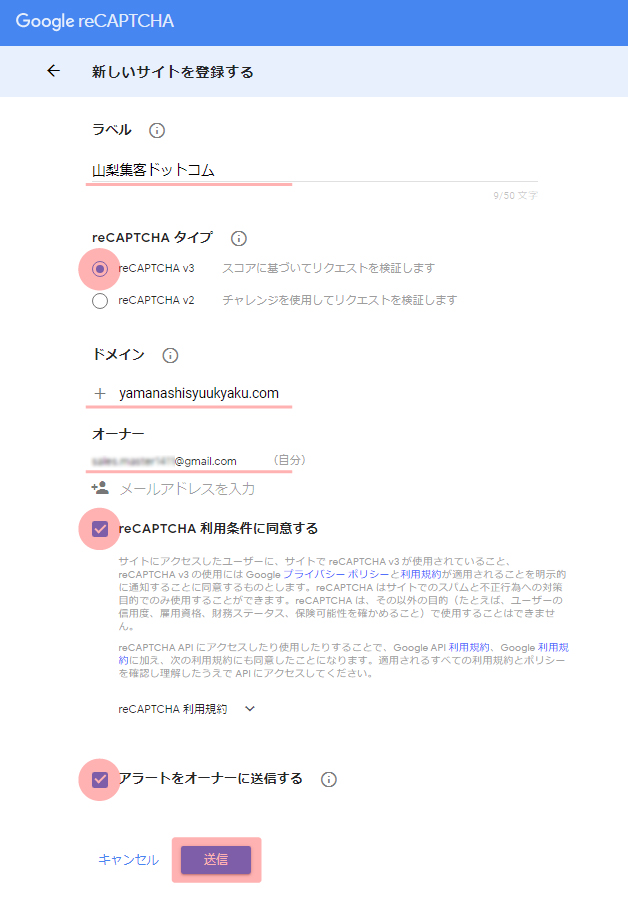
「v3 Admin Console」をクリックするとラベルやタイプなどを登録する画面になります。
- ラベル…好きな名前で登録。当社ではウェブサイトの名前にしました。
- reCAPTCHAタイプ…v3を選択。v2は旧バージョンです。
- ドメイン…運用しているサイトのドメインを入力。複数入力可能です。
- オーナー…gmailアドレスが既に入力されていること。
- reCAPTCHA利用条件…チェックを入れます。
- アラートをオーナーに送信する…チェックを入れます。

以上を入力して、「送信」ボタンをクリックします。
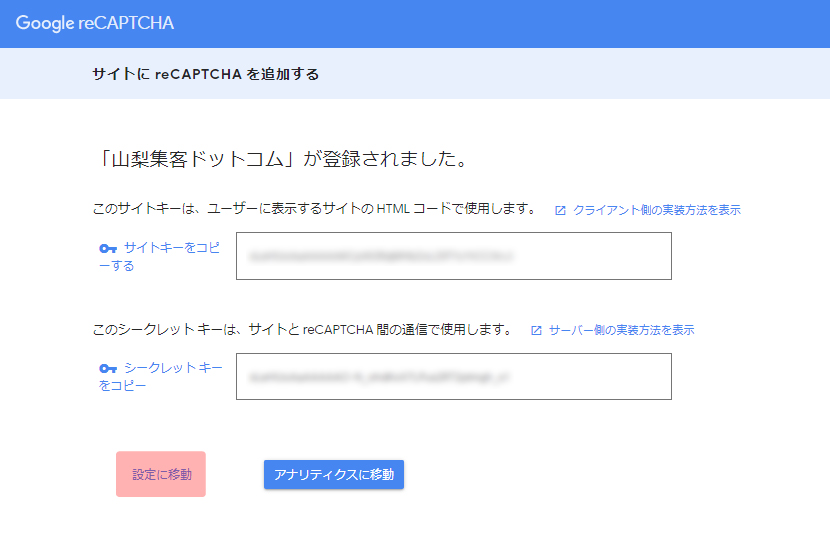
サイトキー、シークレットキー
サイトキー、シークレットキーが表示されます。

「設定に移動」をクリックします。
AMPの設定、設定の確認
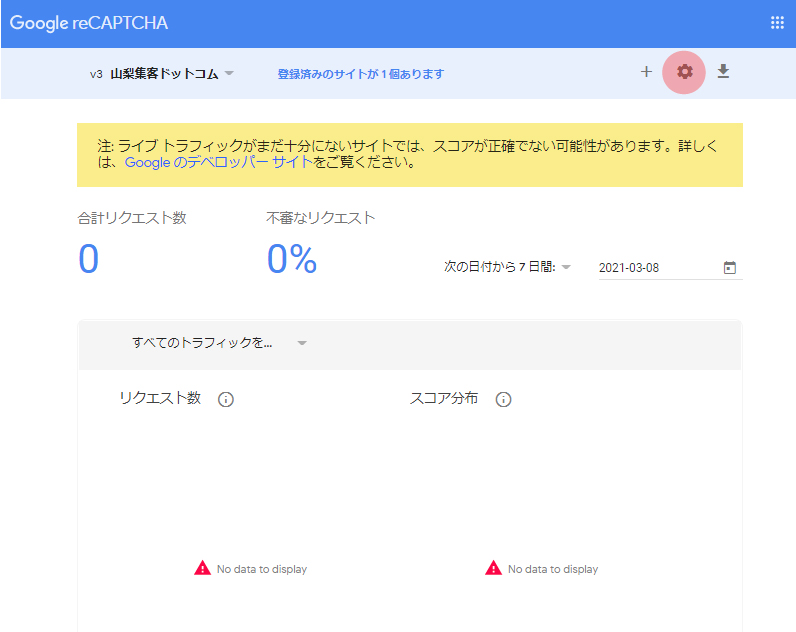
以下の画面が表示されるので、右上の歯車マークをクリックします。

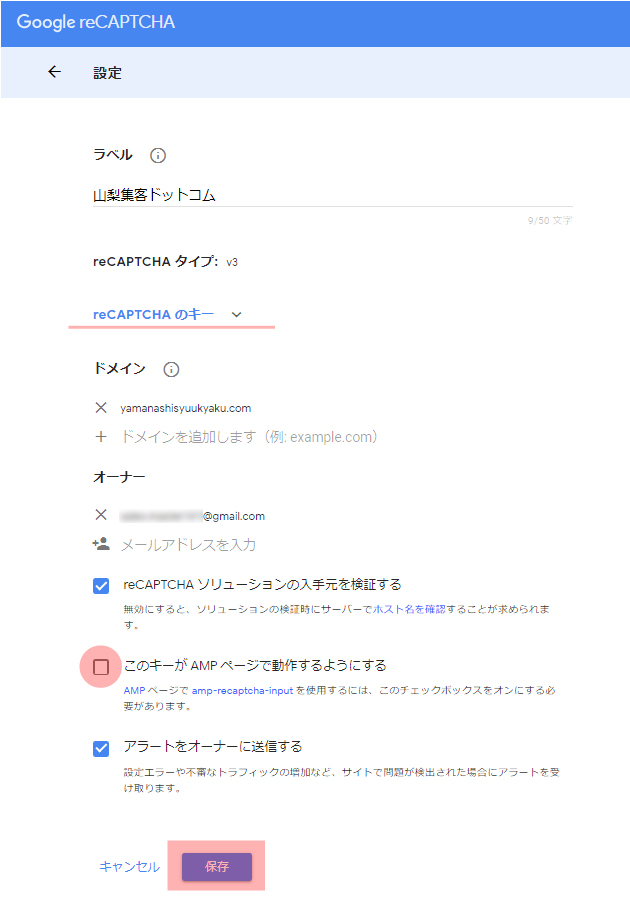
以下の画面が表示されます。先ほど行った設定が表示されています。

その中で、「reCAPTCHAのキー」をクリックすると、先ほど取得したサイトキー、シークレットキーが表示されます。
また下の方に「このキーがAMPページで動作するようにする」という項目があります。登録ドメインがAMP表示に対応しているようなら、チェックして保存します。
これで、reCAPTCHAのキー取得が完了です。
この画面でスパムデータの件数や状況などを確認したり、これから行うWordPressでのプラグインの設定などにキーを利用するため、「お気に入り」などに保存しておきます。
Invisible reCAPTCHAの設定
ここからはWordPressでの設定となります。
reCAPTCHAを設定できるプラグインをインストールし、サイトキー、シークレットキーなどを設定してスパムブロックをします。
Invisible reCAPTCHAをインストール
WordPressにログインし、プラグインをインストールします。
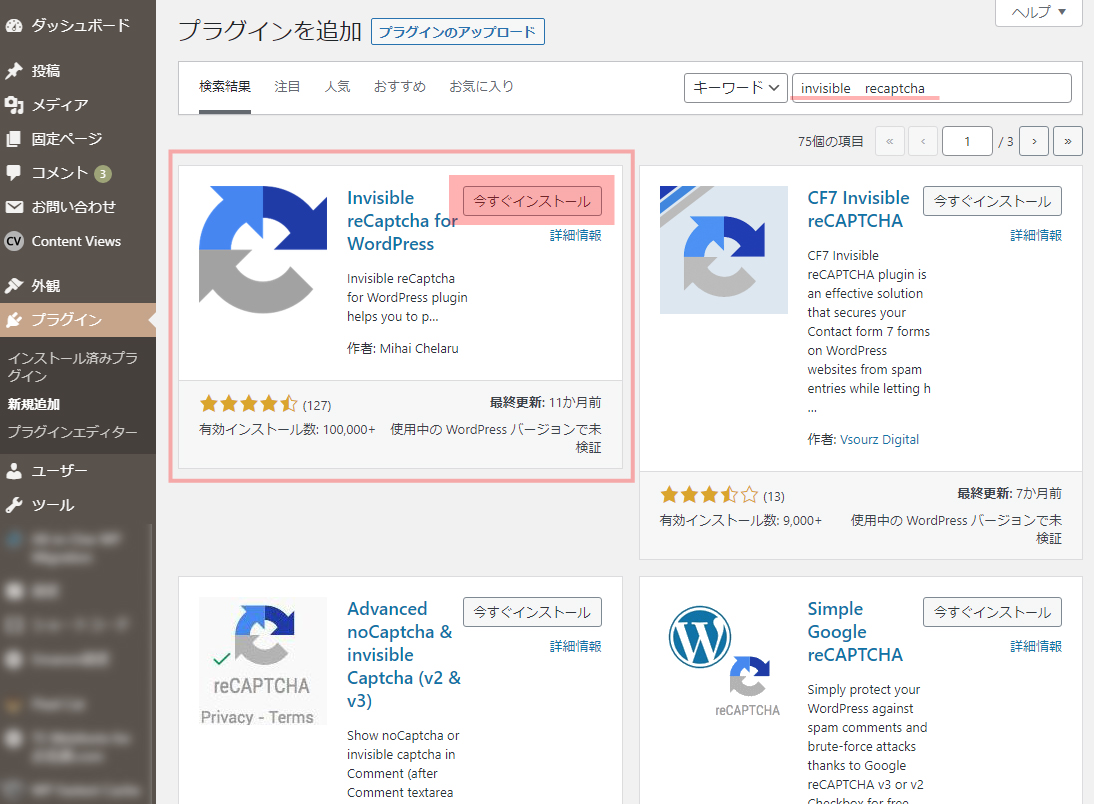
プラグイン → 新規追加 → 検索部分に「Invisible reCAPTCHA」と入力。
同じような名前のものが表示されますが、「Invisible reCAPTCHA」を「今すぐインストール」します。

Invisible reCAPTCHAを有効化
インストール終了後
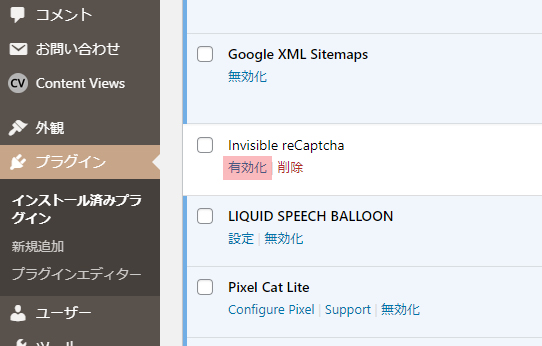
プラグイン → インストール済みプラグイン → Invisible reCAPTCHA
と進み「有効化」をクリックします。

Invisible reCAPTCHAの設定
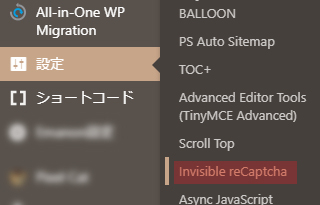
設定 → invisible reCaptcha と進みます。

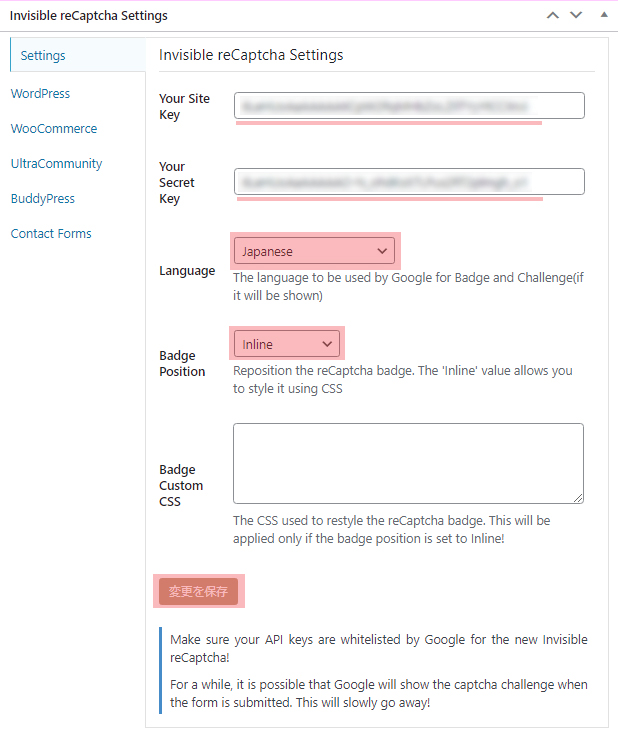
Settings
- Your Site key…先ほど取得したサイトキーを入力します。
- Your Secret Key…こちらも先ほど取得したシークレットキーを入力します。
- Language…Japanese(日本語)を選択します。
- Badge Position…reCaptchaマークの表示位置です。
「Bottom Right」「Bottom Left」「inline」と選べますが、右下や左下などは「トップへ戻る」ボタンなどと被る可能性もあるため、「inline」がおすすめです。

設定が終わったら「変更を保存」をクリックします。
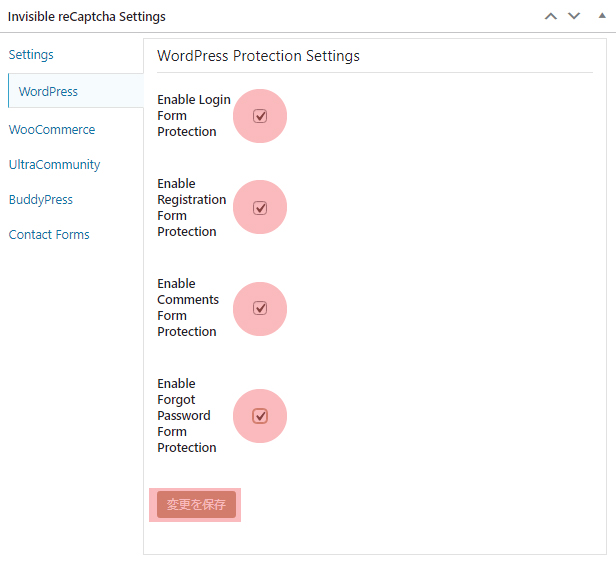
WordPress
保護が必要な部分にチェックを入れて「設定を保存」します。
- Enable Login Form Protection…WordPressのログインフォームを保護します。
- Enable Registration Form Protection…登録フォームを保護します。
- Enable Comment Form Protection…コメントフォームを保護します。
- Enable Forgot Password Form Protection…パスワードを忘れたときに入力するフォームを保護します。

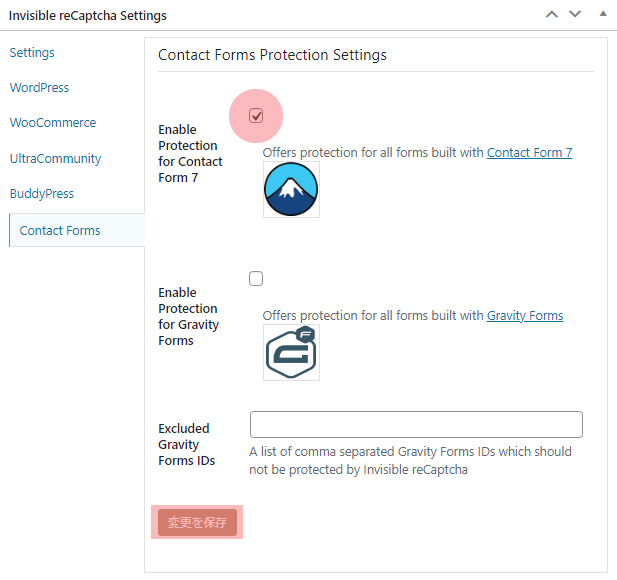
Contact Forms
お問い合わせフォーマットで「Contact Form 7」を使っている場合は、こちらにもチェックを入れて「変更を保存」することで、お問い合わせフォームも保護します。

以上で、Invisible reCAPTCHAの設定完了です。
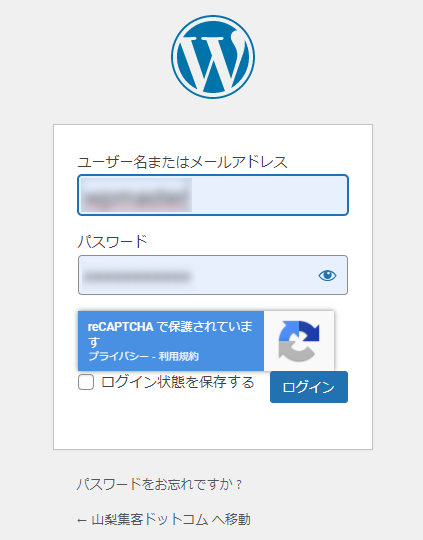
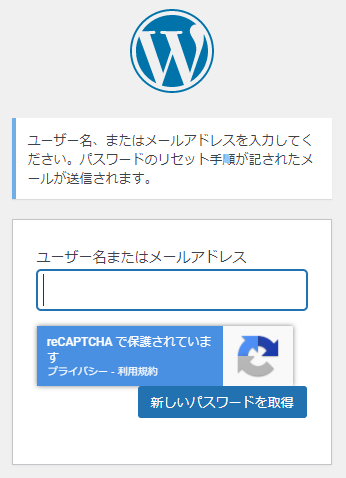
設定後の様子
Invisible reCAPTCHAの設定後、WordPressにログインしたりブログのコメント欄を見てみると「reCAPTCHAで保護されています」の画像が表示されています。




【おまけ】 reCAPTCHA の画像を中央寄せする
設定すると範囲の中で左寄せになっていて、ちょっと気になるので中央寄せにしました。
下記のコードをstyle.cssに書き加えることで中央寄せになります。
(margin-bottomについてはスマホでの表示位置も見ながら調整ください)
.grecaptcha-badge {
margin-right:auto;
margin-left:auto;
text-align: center;
margin-bottom:10px;
}
まとめ
WordPressには有名なスパムブロックのプラグイン「Akismet」というものがありますが、当社ではAkismetからInvisible reCAPTCHAに変更しました。
Akismetは一旦スパムを受け入れてからスパムと判断するのに対し、Invisible reCAPTCHAはスパムの入力時点でブロックするため、ウェブサイトのセキュリティーがより高まると思ったためです。
もし、スパム対策でお悩みなら、是非「Invisible reCAPTCHA」の導入をご検討ください。
<追伸>
このreCAPTCHA導入後、全くスパムが来なくなり、うざったさから解放されました!