Googleアナリティクス(GA4)は、Googleが無料で提供しているウェブサイトのアクセス解析ツールで、ウェブサイトに「トラッキングコード」と呼ばれる計測タグを設定すれば、ユーザーの行動に関するデータがわかります。
例えば、
「どのページにアクセスが集まっているか」
「サイトの訪問者はどこから来ているのか」
「ページの平均滞在時間や直帰率」
などのデータを計測することができます。
そのデータを確認することで、「このページの平均滞在時間が下がってきているので、内容を見直そう」といった改善につなげることができます。
ですが、今一つ設定方法が分からないという方も多いのではないでしょうか。
そこで今回は、「Googleアナリティクス(GA4)」のアカウント作成方法&WordPressサイトへの設定方法をお伝えします。
※Googleアナリティクスは、Googleが提供しているツールなのでGoogleアカウントが必要になります。Googleアカウントの取得方法については以下のURLから作成してください。
https://www.google.com/intl/ja/account/about/
Googleアナリティクス4 アカウント・プロパティの作成方法
手順.1 Googleアナリティクスのアカウント作成
以下のURLからGoogleアナリティクスのアカウント作成に進み、「無料で利用する」をクリックしてアカウントを作成してください。
https://marketingplatform.google.com/about/analytics/
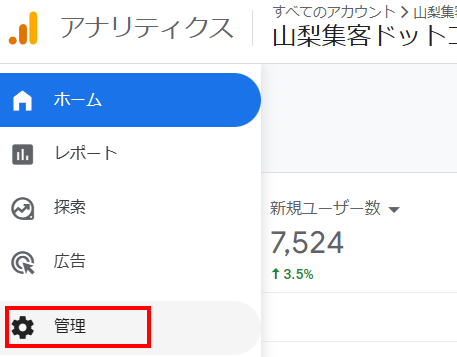
手順.2 Googleアナリティクスの「ホーム」→「管理」をクリック
Googleアナリティクスのアカウント作成が終了したら、ホームのウインドウ内にある「管理」をクリックします。当社では数十社のアカウント管理をしていますが、どのアカウントのホームでも構いません。

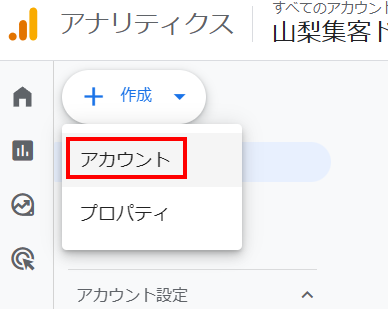
手順.3 アカウント「+アカウントを作成」をクリック
「+ 作成」→「アカウント」をクリックします。

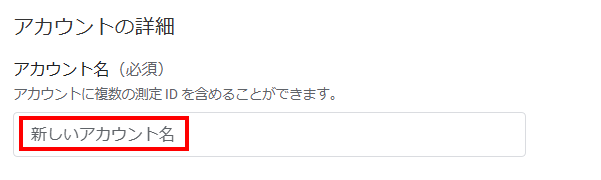
手順.4 アカウントの設定
「新しいアカウント名」を入力します。
自分管理用の名称なので、ウェブサイトの名称などを入力します。

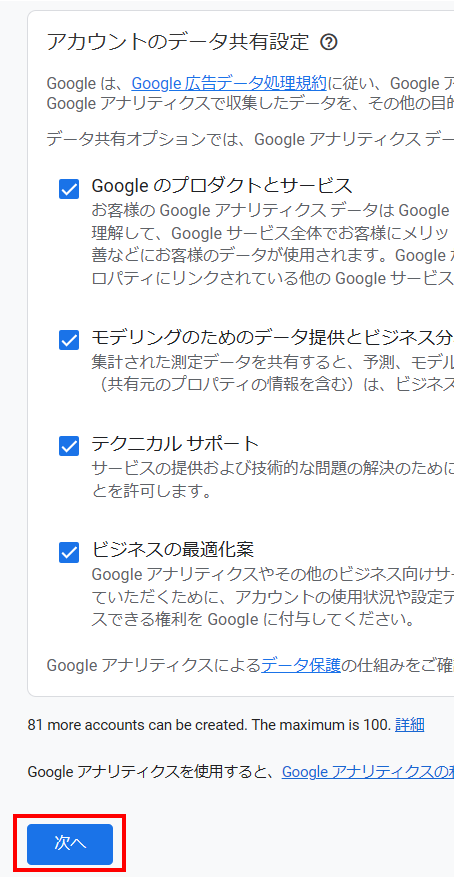
アカウントのデータ共有設定を行い、「次へ」をクリックします。
「Googleのプロダクトとサービス」への ✅ は任意ですが、特に問題を感じないようなら、 ✅ をしておきます。

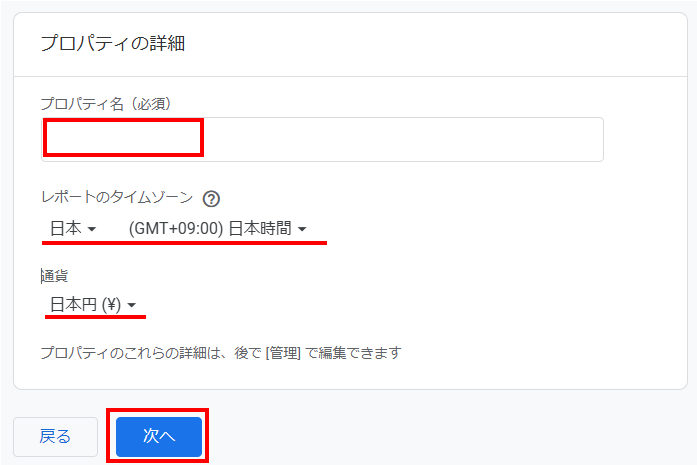
手順.5 プロパティの設定
「プロパティ名」を入力、「レポートのタイムゾーン」を日本、「通貨」を日本円(JPY)に修正し「次へ」をクリックします。プロパティ名は「ホームページ」や「ECサイト」など自分で分かりやすいよう名称を入力します。

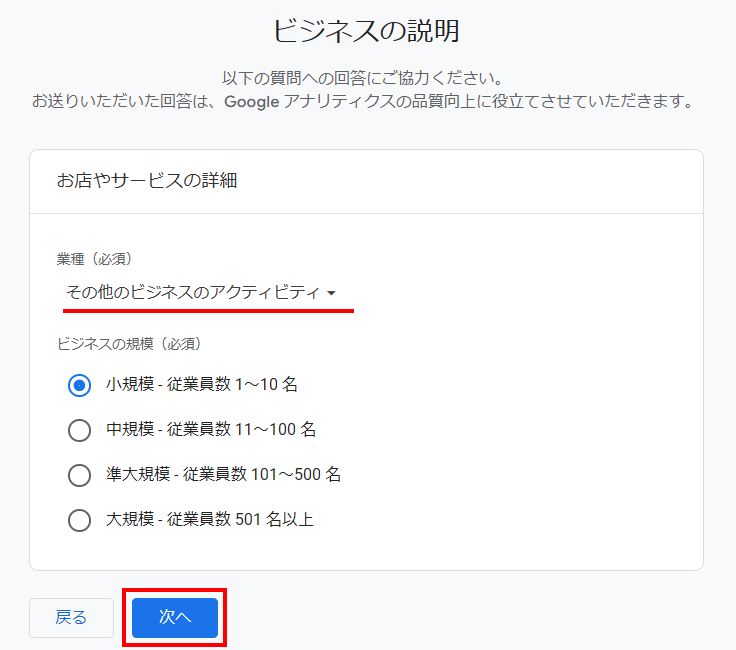
手順.6 ビジネスの概要の設定
業種、規模、利用目的を選択して「作成」をクリックします。

手順.7 ビジネス目標の選択
自分のビジネスに合わせた目標を選択して「作成」をクリックします。

手順.8 利用規約への同意
「作成」をクリックすると、以下の画面が表示されます。
「アメリカ合衆国」を表示されている部分を「日本」に変更し、「GDPRで必須となる~」に✅を入れ、さら画面をスクロールすると表示される「データ保護に関する条項」にも ✅ します。
上記2か所の ✅ がされていないと、「同意する」をクリックして先に進むことはできません。

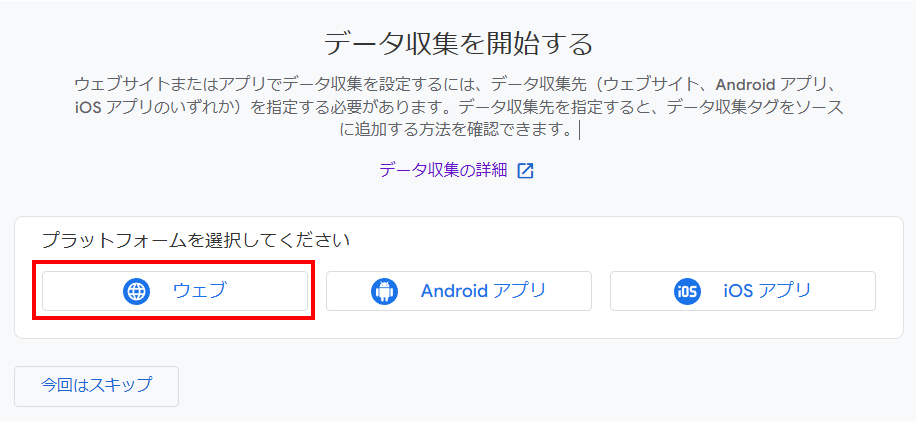
手順.9 プラットフォームの選択
データ収集するプラットフォームを選択します。
今回は新しく作成したウェブサイトのデータを収集したいのでウェブとしました。

手順.10 データストリームの設定
ウェブサイトのURL、ストリーム名を入力します。ストリーム名は「ウェブサイト」などでOKです。

歯車マークをクリックすることで計測するデータの設定も行えます。デフォルトで以下の6種類が測定可能となっているので、特に問題がなければ何も修正せずに「作成して続行」をクリックします。
【必須】ページビュー |
ページが読み込まれるたび、またはウェブサイトによりブラウザの履歴の状態が変更されるたびに、ページビュー イベントを記録します。 |
【任意】スクロール数 |
ページの一番下までスクロールされるたびに、スクロール イベントを記録します。 |
【任意】離脱クリック |
ユーザーがドメインから移動するリンクをクリックするたびに、離脱クリック イベントを記録します。デフォルトでは、現在のドメインから移動するすべてのリンクに対して離脱クリック イベントが発生します。[タグ付けの設定] でクロスドメイン測定が設定されたドメインへのリンクで、離脱クリック イベントがトリガーされることはありません。 |
【任意】サイト内検索 |
ユーザーがサイト上で検索を行うたびに、(クエリ パラメータに基づいて)検索結果の表示イベントを記録します。デフォルトでは、よく使用される検索クエリ パラメータが URL に含まれるページが読み込まれると、検索結果イベントが配信されます。詳細設定で、検索対象のパラメータを調整できます。 |
【任意】フォームの操作 |
ユーザーがウェブサイト上のフォームを操作するたびに、フォーム操作イベントを記録します。 |
【任意】動画エンゲージメント |
ユーザーがサイトに埋め込まれた動画を視聴すると、動画再生イベント、動画進捗イベント、動画完全再生イベントを記録します。デフォルトでは、JS API サポートが有効なサイトに埋め込まれている YouTube 動画で、動画イベントが自動的に配信されます。 |
【任意】ファイルのダウンロード |
一般的な文書、圧縮ファイル、アプリケーション、動画、音声拡張をダウンロードするリンクがクリックされるたびに、ファイル ダウンロード イベントを記録します。 |
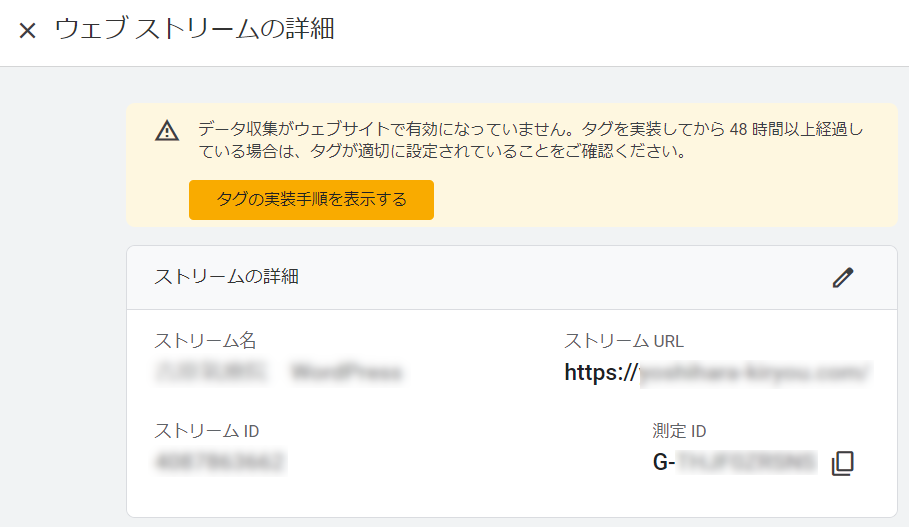
「ストリームを作成」直後に、詳細が表示されます。

以上でGoogleアナリティクスの基本設定は終了ですが、測定IDなどをウェブサイトに設置しないことには測定は始まりません。
ここからは、取得した測定IDなどをWordPressのウェブサイトに設置 する方法を解説します。
WordPressへのGoogleタグ設定手順
取得したトラッキングコードをウェブサイトに設定することで、トラッキング(計測)が始まります。
WordPressにGoogleタグを設定する方法は何種類かあります。
WordPressのテーマによっては、G-からはじまるアナリティクス測定IDを入力するだけで設定できたり、カスタマイズ画面にコード入力できるようになっているものもあります。
そこで、まずはそれらの設定箇所がないか、WordPress内を確認しましょう。
それでも見当たらない、設定したけど正常に計測されないといった場合のために、WordPress内の「header.php」に直接記述する手順をお伝えします。
※ phpファイルの修正は、間違った操作をするとウェブサイトが表示されなくなるといったトラブルにも直結しますので、ここからは自己責任でお願いいたします。
手順.1 トラッキングコードをコピーする
「ストリームを作成」後、設定内容が表示されます。
G- から始まる測定IDが取得されたことを確認します。
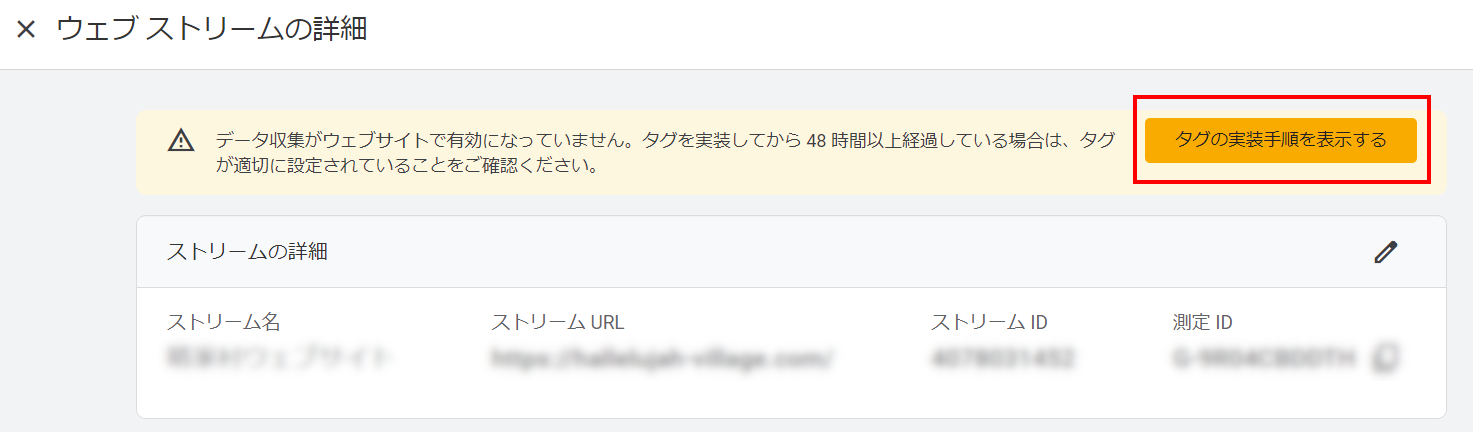
さらに「タグの実装手順を表示する」をクリックします。

「Googleタグの実装」というページに移ります。
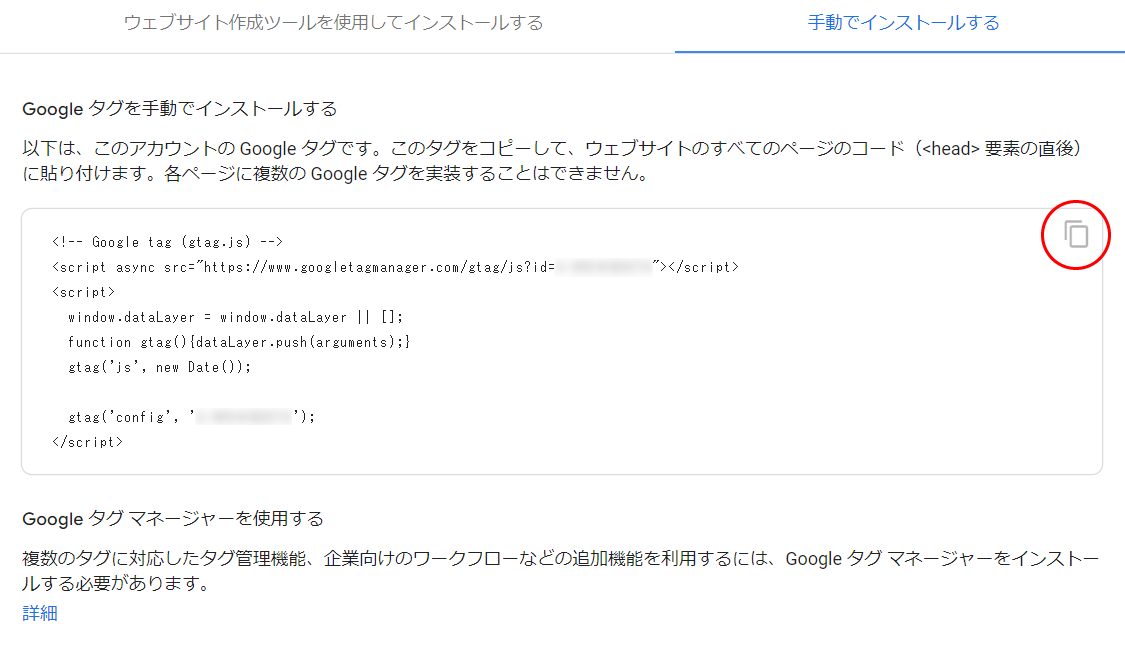
WordPressに実装するには「手動でインストールする」をクリックします。

手順.2 Googleタグをコピーする
測定IDタグが埋め込まれたタグが表示されます。
この部分を全部コピーします(○部分をクリックするとコピーできます)

手順.3 ウェブサイトのheader.phpにタグを貼る
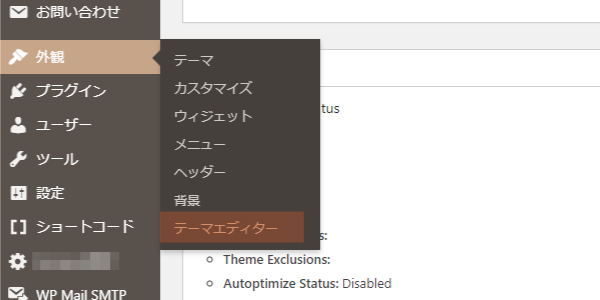
WordPressにログインし、「外観」→「テーマエディター」と進みます。

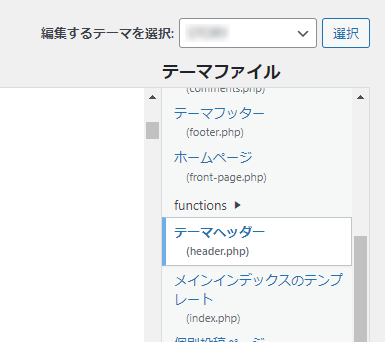
テーマファイルの中で、テーマヘッダー(header.php)というファイルを選択します。

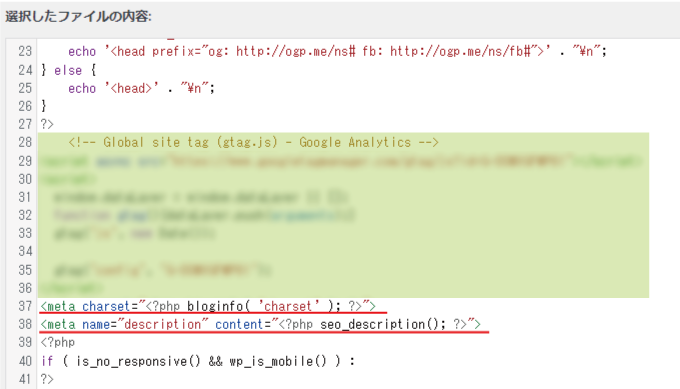
<head>…</head> 内にコピーしたタグを入れる必要があります。
以下の画像のように、ファイル上部の方に
<meta charset>
<meta name>
と記載されている部分があります。
その直前部分(以下、緑色の部分)に入力すればよいです。

記述したら、ページ下部の「ファイルを更新」をクリックします。
以上でWordPressサイトへのタグ設定完了です。
(※WordPressのテーマによっては、headタグ内にアナリティクスコードなどを入力できるようになっているものがあります。そういう場合は、そちらにタグを入力します)
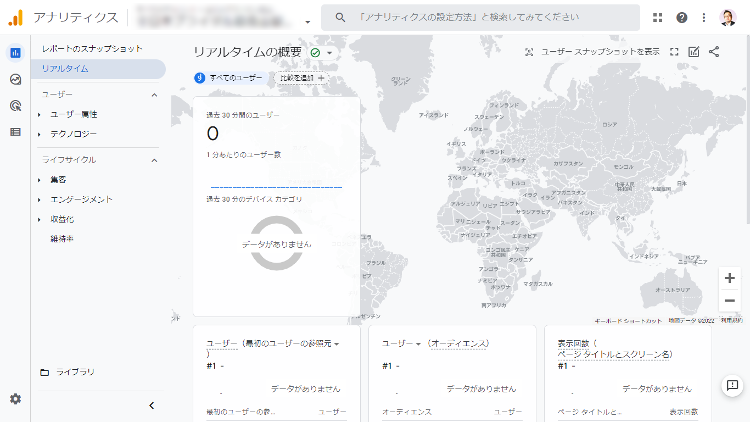
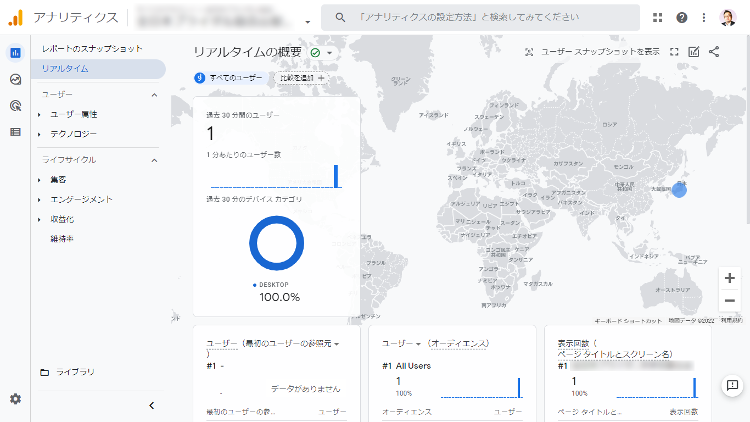
タグが正確に設置されているか確認する
設定したアナリティクスで「リアルタイム」を見てみます。

ウェブサイトにログインしてみて、数秒後に以下のようにアクセスが確認できれば設定は問題なく完了しています。

まとめ
Googleアナリティクス4(GA4)の設定方法を図解で示したつもりですがいかがでしたでしょうか?
ウェブサイトは作ったけど、どれくらいアクセスがあるのかが分からなければ、なにをどう改善していけばいいのかの目途もたちません。まずはこちらのGA4を設定して、自社サイトのアクセス数を確認するところから始めてみましょう。
あと、今回は【テーマのheader.phpに直接タグを貼る方法】をお伝えしましたが、テーマの更新などがあると設定したタグがクリアされてしまうこともあります。
そのような場合は、子テーマを作成し、子テーマ内のheader.phpにアナリティクスのタグを設定することで、親テーマが更新されてもタグが無くなってしまうことはなくなります。
参考程度ですが、以前当社が利用していたテーマLightningの子テーマの作り方もご参照いただければと思います。