クライアントさんのウェブサイトが、上記の表示と共に表示されなくなりました。
昨日まで表示されていたのに・・・と一瞬焦ったのですが、普段は https で始まっているURLが http になっており、「SSL証明書の有効期限が切れた」と分かりました。
その後、クライアントさんが利用しているValue Domain(コアサーバー)のSSL証明書の延長設定を行い、ウェブサイトはいつも通り表示されるようになりましたが、忘れた頃に更新作業が必要になるため、「あれ、どうやるんだっけ?」となってしまいました。
そこで今回は、自分の備忘録的に「SSL証明書の有効期限が切れた場合の対処法」を作りました。
もし、Value Domainのレンタルサーバーを利用している方は、今回の有効期限延長手順をご参照ください。
【Value Domain】独自SSL証明書の有効期限延長手順
手順.1 Value Domain にログインする
以下のURLからValue Domainにログインします。
https://www.value-domain.com/
手順.2 コントロールパネルの「SSL証明書」をクリック
ログイン後に表示されるのがコントロールパネルです。現時点のSSL証明書がどうなっているのか確認するため、コントロールパネル左側にある「SSL証明書」をクリックします。

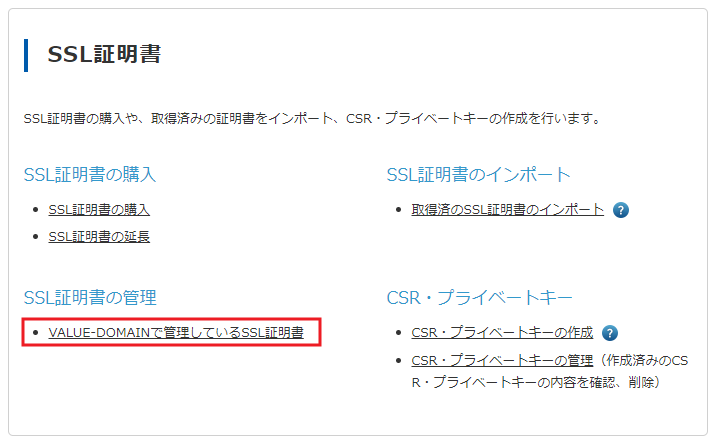
手順.3 「SSL証明書の管理」をクリック
「SSL証明書の管理」をクリックします。

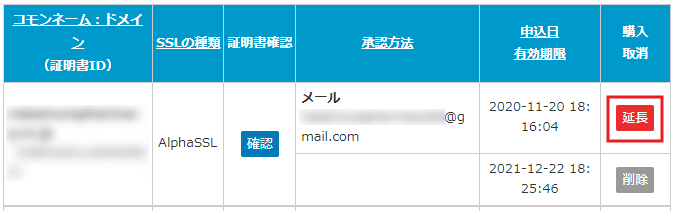
確認してみると、12月22日で有効期限が切れていました。そこで、「延長」をクリックします。

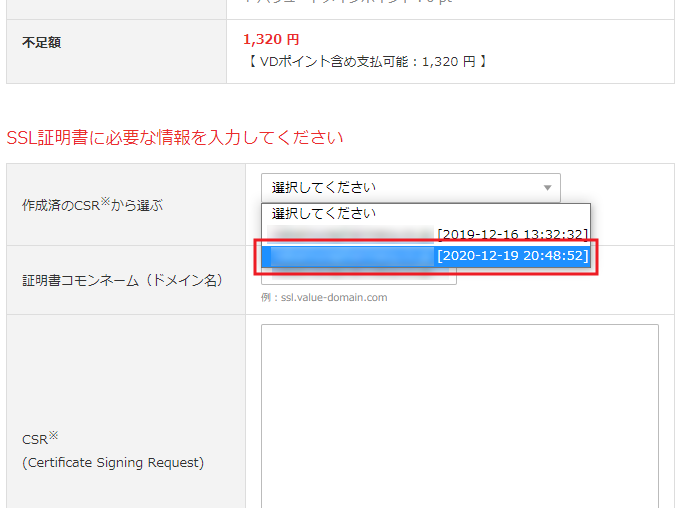
手順.4 「作成済みのCSR」を選択し、申し込む
延長するSSL証明書の料金や内容が表示されたページになります。「作成済みのCSR(※)から選ぶ」の欄で、「選択してください」をクリックすると、過去に作成済みのCSRが表示されるので、日付を確認し、新しい方を選択します。(※CSR:サーバー証明書発行のための署名要求のこと)

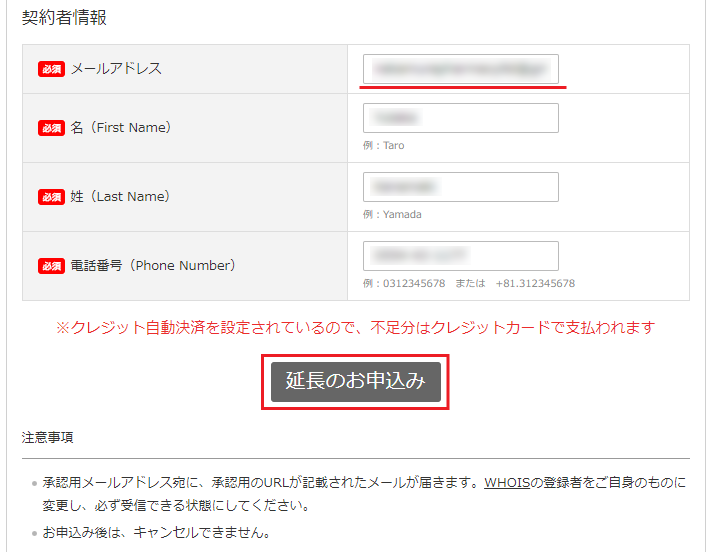
選択が終了すると再度ページが読み込まれ、先ほどまで空欄だったCSR欄や、ページ下部の登録者情報にメールアドレス等が表示されます。問題がないことを確認し、「延長のお申込み」をクリックします。

その後、メールアドレス宛に承認用メールが届きます。承認用のURLから承認すると、領収明細書が記載されたメールが届きます。

ですが、これでSSL処理の延長が終了したわけではありません。
引き続き、SSL証明書の設定処理を行います。
【Value Domain】独自SSL証明書の設定手順
手順.5 「SSL証明書の管理」をクリックし、新たなSSL証明書が発行されているか確認する
手順.2~3で表示される 「SSL証明書の管理」 をクリックし、新しいSSL証明書が発行されているか確認します。
さらに、新しい証明書の「確認」をクリックして内容を確認します。

「確認」をクリックすると、SSL証明書の内容が表示されます。この画面にある情報を後ほど利用するので、この画面は閉じないようにしておきます。

手順.6 コントロールパネルにログインする
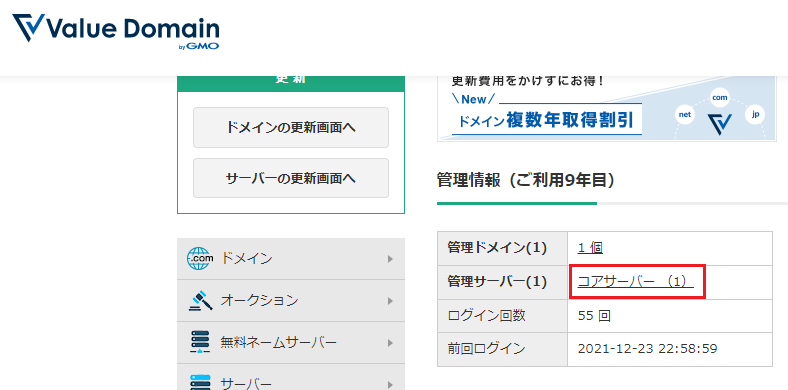
コントロールパネルにログインし、管理サーバー部分をクリックします。

「新コントロールパネル」をクリックします。

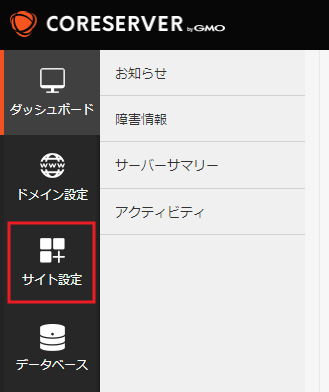
手順.7 サイト設定からウェブサイトを選択し、サイト設定の変更画面を表示する
「サイト設定」をクリックします。

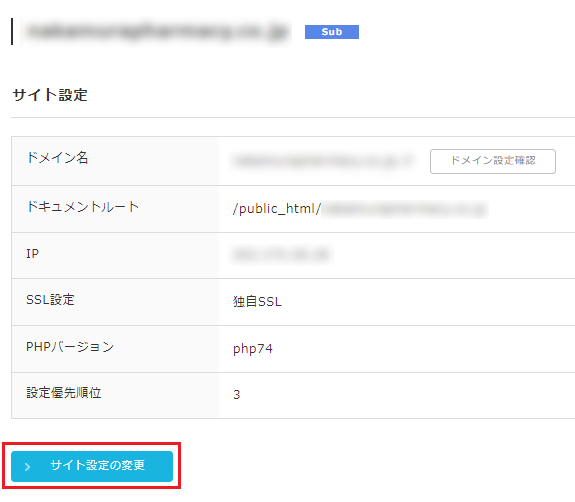
サイト名が表示されます。「独自SSL」が設定されているウェブサイトをクリックします。

「サイト設定の変更」をクリックします。

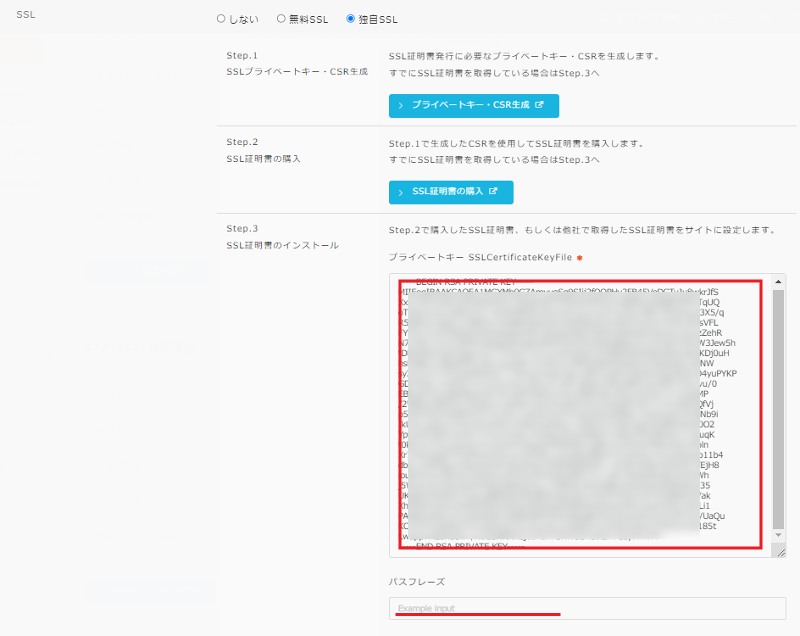
手順.8 SSL証明書をインストールする
手順.5 で表示しているSSL証明書内容を所定の位置にコピー&ペーストで貼り付けていきます。

入力する内容は以下の3つです。
・プライベートキー(パスフレーズ無しが推奨です)
・発行されたSSL証明書
・発行された中間証明書
手順.5 で表示されているプライベートキー(パスフレーズ無し)をプライベートキーに入力。
同様に、手順5で表示されているSSL証明書、中間証明書の内容をコピー&ペーストして、所定の位置に貼り付け、ページ下部の「サイト設定を変更する」ボタンをクリックします。
以上で終了です。
設定変更後、数分でいつも通りウェブサイトが表示されるようになります。
まとめ
クライアントさんのウェブサイトにおけるSSL証明書は自動更新が無く、約13ヵ月ほどで期限が切れてしまいます。
今回は偶然期限切れ直後に気付くことができましたが、ずっと気づかずにいたかもしれないと考えると恐ろしいことになります。そこで今回の反省として、自分のGoogleカレンダーに「期限切れ1ヵ月前に更新処理をする」と書き加えて、期限切れとなる前に更新できるようにしました。
SSL証明書の更新は一つずつ行えば5分ほどで完了しますので、今回の記事を参照してみてください。