山梨集客ドットコムは、お名前ドットコムのレンタルサーバー上にWordPressで作成したwebサイトを設置しています。
2018年10月までは「BizVektor」をテーマにしていたのですが、『事実上、今後のアップデートは終了』という事もあり、テーマを「Lightning」にしました。
「BizVektor」の時は、すでに開発終盤だったという事もあってテーマの更新もなかったため、cssの修正などは直接親テーマにしていたのですが、「lightning」は、WordPressのエディタがGutenbergになった影響もあってテーマの更新頻度が多くなると予想されます。
そうなると、親テーマでやってきたcssの修正は、テーマ更新の都度白紙に戻ってしまう=今までのcssの修正は一瞬で水の泡。
それを避けたいと思い『子テーマ』なるものを作って、そちらで修正をして行くことにしました。
「子テーマ」についての詳しい説明などはこちらを参照ください。
webクリエイターボックス
今回『子テーマ』を作るのは初めてでしたが、どうにか無事に実装できましたので、その流れをお伝えできればと思います。
Lightningの「子テーマ」作成の流れ
以下の流れで「子テーマ」の設置をしました。
- パソコンのデスクトップに子テーマのフォルダ「lightning-child」を作る。
- terapadを使って「style.css」を作成し、「lightning-child」のフォルダに入れる。
- terapadを使って「functions.php」を作成し、「lightning-child」 のフォルダに入れる。
- ftpソフトを使って「lightning-child」のフォルダーをサーバー上に保存する。
- WordPress にログインして、テーマ「lightning-child」を有効化する。
terapadやFTPソフトについての説明・ダウンロード方法は、とても分かりやすく説明されている方がいますので、そちらをご参照ください。
terapadの説明、使い方、ダウンロードなど
TechAcademyマガジン
FTPの説明、使い方、ダウンロードなど
プログラミング入門者向け学習情報サイト
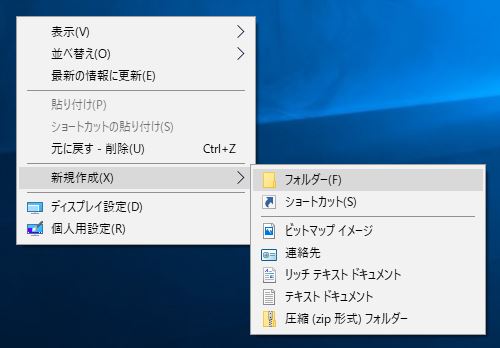
フォルダー「lightning-child」を作る
現在使っているテーマが「lightning」なので、子テーマの名前を分かりやすいように「lightning-child」とします。
自分のパソコンのトップ画面で、適当に右クリックすれば作る事ができます。

あとは名前を lightning-child として、トップページにでも置いておけば終了です。

「style.css」の作り方
必要な記述をterapadにコピペする
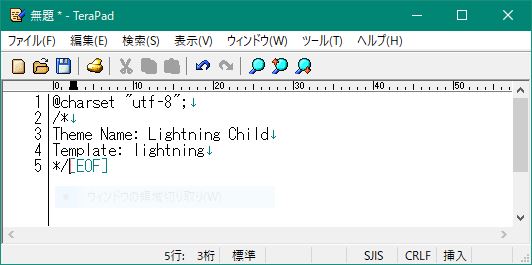
いろいろ調べましたが、必要最低限なものが下記のものです。こちらをterapadにコピペします。
貼り付けた時に、余分なスペースなどがない事を確認します。
| @charset “utf-8”; /* Theme Name: Lightning Child Template: lightning */ |
※ ” は半角です。全角の”ではありませんので、ご注意ください。

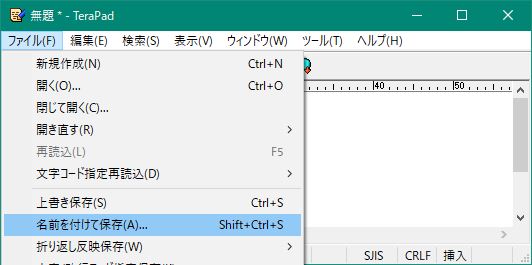
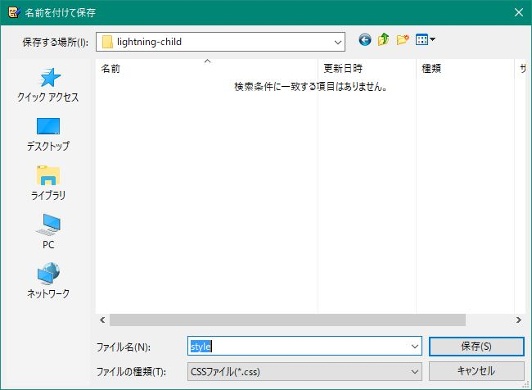
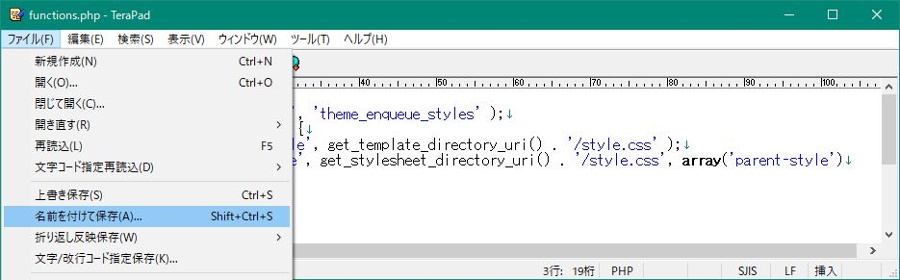
ファイル⇒名前を付けて保存する

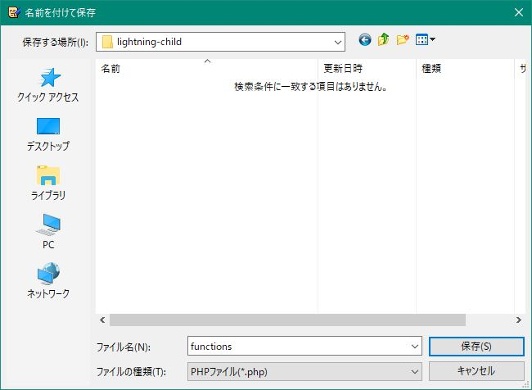
・保存する場所:lightning-child
・ファイル名:style
・ファイルの種類:cssファイル
として保存します。

以上でlightning-childのフォルダの中に「style.css」が作成されて入っています。
「functions.php」を作成する。
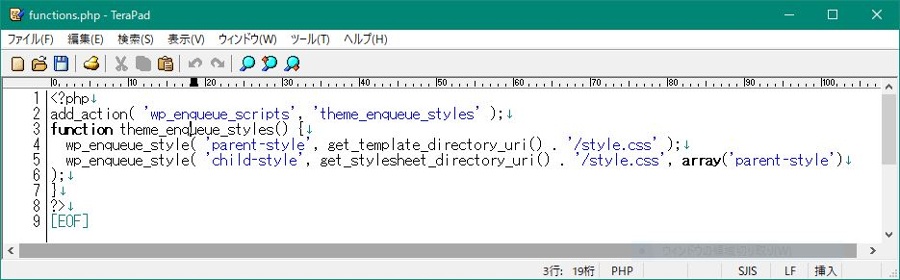
必要な記述をterapadにコピペする
こちらの必要最低限なものが下記のものです。こちらをterapadにコピペします。貼り付けた時に、余分なスペースなどがない事を確認します。
| <?php add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ ); function theme_enqueue_styles() { wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ ); wp_enqueue_style( ‘child-style’, get_stylesheet_directory_uri() . ‘/style.css’, array(‘parent-style’) ); } ?> |

ファイル⇒名前を付けて保存する

・保存する場所:lightning-child
・ファイル名:functions
・ファイルの種類:phpファイル
として保存します。

以上でlightning-childのフォルダの中に「functions.php」が作成されて入っています。
FTPソフトを使って「lightning-child」のフォルダーをサーバー上に保存
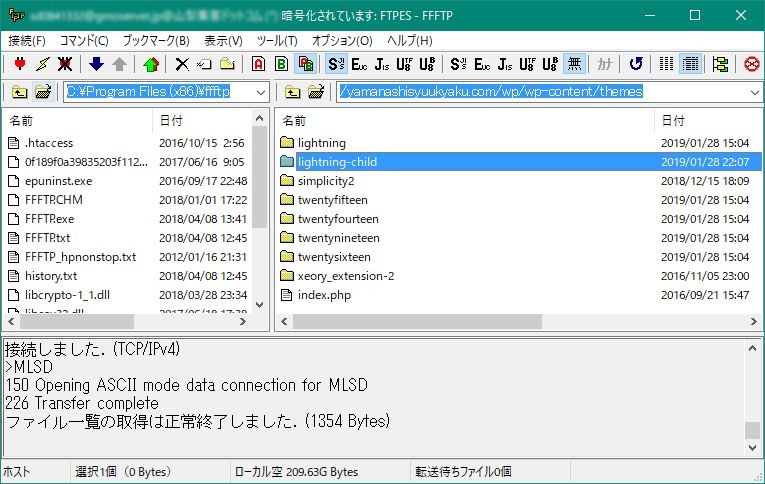
FTPソフトを起動し、lightningのテーマが入っている所にデスクトップ上の「lightning-child」フォルダーをドラック&ドロップで移動します。
当社では、
yamanashisyuukyaku.com ➡ wp ➡ wp-content ➡ themes でした。

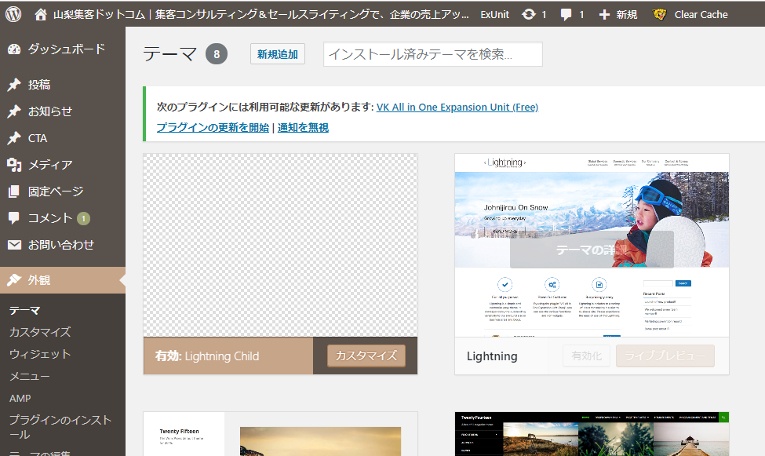
WordPressにログインして、子テーマ『lightning-child』を有効化する
WordPressにログインし、外観 ➡ テーマ に移動すると、そこに『Lightning child』というテーマが出来ていますので、有効化して完了です。

うまくいかない時の対応
- style.css、functions.php に余分な空白がないか確かめます。
- フォルダーの名前が大文字になっていないか確かめます。
- キャッシュがいたずらしている可能性があります。「F5」または「ctrl+F5」で画面の再表示を試してみてください。
それでもうまく行かない場合は、以下の記事をご参照ください。
子テーマが反映されない時の対処法
日めくりオトナ稼業
まとめ
子テーマを作る事ができれば、親テーマの更新を気にする事無く、どんどんカスタマイズする事もできて、楽しみも増えます。
ちょっと難しい部分もありますが、必ずできますのでやってみて欲しいと思います。