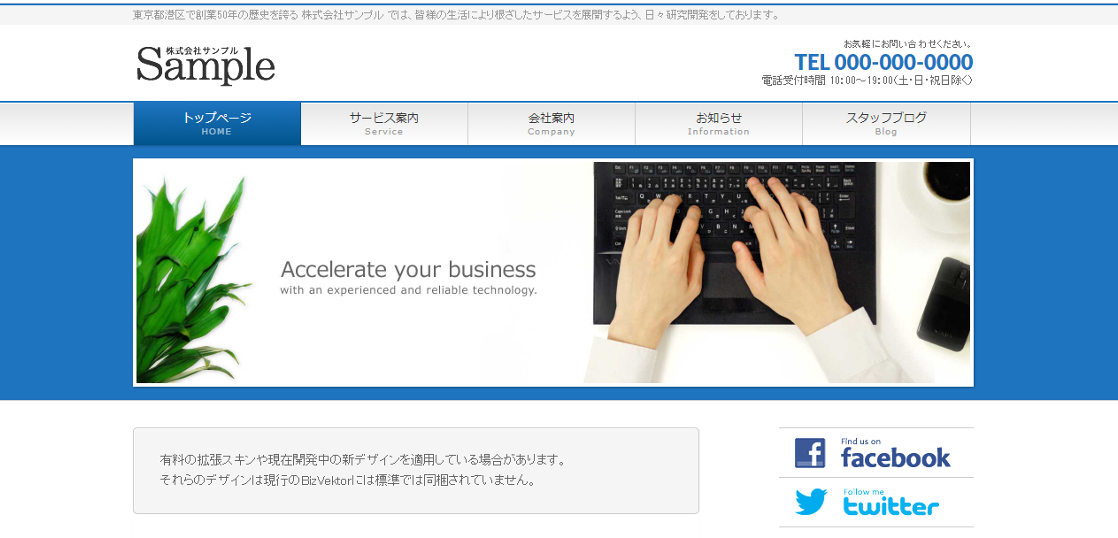
wordpressのテーマにBizVektor(ビズベクトル)を使っている方も多いと思いますが。
私もその一人なのですが、ある時、ヘッダーもフッターもサイドバーもない「真っ白なランディングページ」を作りたいと思いました。
最初は、テーマにBizVektorが入っているから無理なのか。。。 と思っていたのですが、ちょこっとcssに追記するだけで「真っ白なランディングページ」が出来る事が分かりました。
今回はその方法をお伝えしたいと思います。
尚、cssをいじりますので、何かあった場合は、自己責任でお願いいたします。
手順
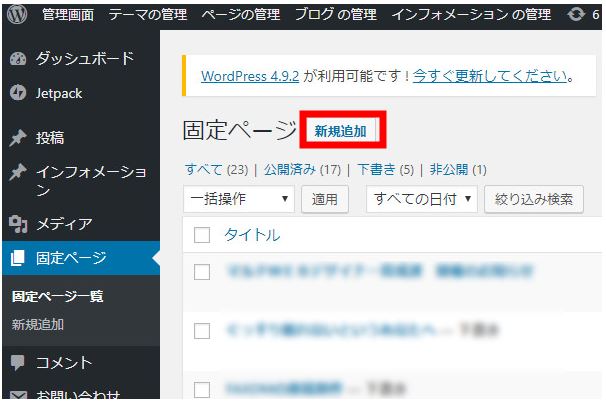
STEP1 固定ページを追加する
ランディングページにしたいページを作成します。
固定ページの新規追加をクリックして、ページを追加します。

STEP2 Page IDを確認する
新規に追加した固定ページを下書き保存し、プレビューで確認します。すると、page id を確認する事ができます。
このpage idを何かに書き留めておいてください。
STEP3 style.cssに追記する
外観
↓
テーマの編集
↓
編集するテーマを選択:BizVektor
↓
スタイルシート(style.css)を選択し、スタイルシートの一番最後に以下を貼り付け、”ファイルを更新”します。
※〇〇〇の部分は、先ほど確認したpege id(数字3~4桁)に変更します。
| /* BizVektorのヘッダー・フッター・サイドバーを非表示に */ .page-id-〇〇〇 #headerTop, .page-id-〇〇〇 #header, .page-id-〇〇〇 #gMenu, .page-id-〇〇〇 #pageTitBnr, .page-id-〇〇〇 #panList, .page-id-〇〇〇 #back-top, .page-id-〇〇〇 #footerSection, .page-id-〇〇〇 #main #container #sideTower { display: none; } |
STEP4 サイトマップに表示されないようにする
このままだとサイトマップ等に表示されてしまうので、表示されないようにします。
外観
↓
高度な設定でサイトマップの設定を行います。
Pages to hide の部分に、page id の数字を入力して保存します。

本当に指定したページがまっさらになっているのか、他のページの表示が崩れていないのかを確認します。
大丈夫なようなら、完了です。
追記しても表示が変わらない場合
page idも確認して、style cssに追記したのに、画面を確認してみると変わっていない・・・
そんな時は、ブラウザのキャッシュを疑ってみます。
chromeの場合は、 F5 か ctrl+F5 でリロードできますので、試してみて下さい。
最後に
真っ白なページ。どう使うかはあなた次第です!
この方法は、ある特定のページを指定し、headerTop などを非表示にする方法です。
うまく行かない、ホームページが開かないといった場合は、追記したstyle cssの記述を一旦削除してファイル更新すれば、元に戻るはずです。
いじるといっても、style cssに追記するだけですので、あまり悲惨なトラブルに見舞われる事はないとおもいますが、あくまで自己責任で行ってくださいね。